Manayunk, Philadelphia: A More Accessible Neighborhood
A user experience case study detailing a website and design system built for the neighborhood of Manayunk, Philadelphia
Methods
User Interface
User Experience
Placemaking
Team
Designer: Brett Sweeney
Designer: Kaitlyn Gross
Art Direction: Sara Hall
Details
Spring 2022
Tyler School of Art & Architecture
Case Study
“Designing for audiences with varying ability levels, ranges of digital access, diverse demographics, and different cultures.”
Introduction
During our time at Tyler School of Art and Architecture, the majority of your projects were dedicated to creating the most beautiful and innovative products, branding, and design.
However, in this project, we approached designing for audiences with varying ability levels, ranges of digital access, diverse demographics, and different cultures. We were able to explore the benefits, constraints, and opportunities that exist in government.
Goal
Our goal was to create an inclusive, accessible design system, accompanying digital assets, and an online social media presence for the neighborhood of Manayunk. Helping facilitate a deeper understanding and connection between the neighbors of Manayunk and how they can access government tools more easily.
With more and more aspects of government being transferred into the digital space, we wanted to tackle how we can establish a digital presence that can be used by all people of the neighborhoods of Philadelphia.
“Dedicated a lot of time and effort to making the most accessible product we could.”
Our Team
Our team of two, working alongside Sara Hall who doubles as our professor for our UX in Civic Tech class and at the time the Director of Digital Services at the City of Philadelphia dedicated a lot of time and effort to making the most accessible product we could for the neighbors of Manayunk.
Highlighting each other strengths I leaned on my partner Kaitlyn for branding and she leaned on me for the UX principles of this project. Working diligently on this project and how to make this the best digital product we could.
Our team spent a lot of time and effort researching the Manayunk neighborhood to create an inclusive, approachable design that will appeal to all audiences. We wanted to consider its overall feel and unique characteristics.
Research
“How we can create an accessible web presence to better help the people of Manayunk?”
Secondary Research
To help gain a better understanding of the neighborhood we are designing for, our team spent time researching the area of Manayunk through secondary research and visual research through photography.
We asked questions like Who is living there? What attracts people to Manayunk? and how we can create an accessible web presence to better help the people of Manayunk?
From our research, we found that Manayunk was made up of a combination of singles, young families, and multigenerational residents bringing a modern edge to Manayunk's blue-collar origins. Over 300 small businesses are located in Manayunk making it a local hub for creativity and promoting local business and entrepreneurship.
Demographic Research
Through our secondary research of the demographics of Manayunk provided by the latest U.S. Census Bureau release, the 2019 American Community Survey.
Some unique insights were that the median age of Manayunk residents is 32 years old, and the total population of Manayunk is 5,547. Split between 54.8% male members and 45.2 % female.
Some other interesting demographic research we found is that Manayunk is mostly made up of non-family households. A staggering 67.12 % of the population of Manayunk is made up of non-family households. Followed by 32.88 % of family households. Using that we could make some assumptions for testing and designing.
User Personas
Based on our secondary & demographic research, we were able to use the data we gathered to create user personas of the residents of Manayunk. The demographics of the members of Manayunk included members ranging from young professionals to retired adults.
Having a diverse set of user personas who rely on government services differently helps us make better design choices for all. During the design process, our user personas helped us to visualize what problems we need to solve and the goals we will help our users achieve when accessing government websites.
Branding
Branding Overview
When starting to think about the branding after all of our research, we knew that we wanted something that represented Manayunk and its unique characteristics. We started with logo research and experimented with three different directions.
Three directions we presented were a bold icon, a typographic badge, and illustrative line work. We did sketches for each variation and then developed a few of them into more finalized vector logos. We proposed these for user feedback among our peers to workshop which would be the best direction for representing Manayunk.
Logo Direction
We decided to pursue the bold icon direction for the logo because we felt that it was the most responsive and successful for Manayunk's digital presence.
We made a few logo iterations that can be used in different departments in the neighborhood and when representing the neighborhood.
Design System
After we established a logo, we started to define our design system. We chose colors that had great accessibility for all users and used them in ways that would be most successful.
We decided to use a sans-serif typeface that is easy to read and use at multiple sizes and weights. Once those foundations were established we designed buttons that would be used in Manayunk’s digital presence.
Low Fidelity Wireframes
We started creating wireframes for what the interface of Manayunk's website would look like. Many of the decisions we made were informed by our research which helped influence the overall design.
Including having a section that is dedicated to neighbors being able to access quick information in large card format. We wanted to make the experience as quick and as easy as possible for users.
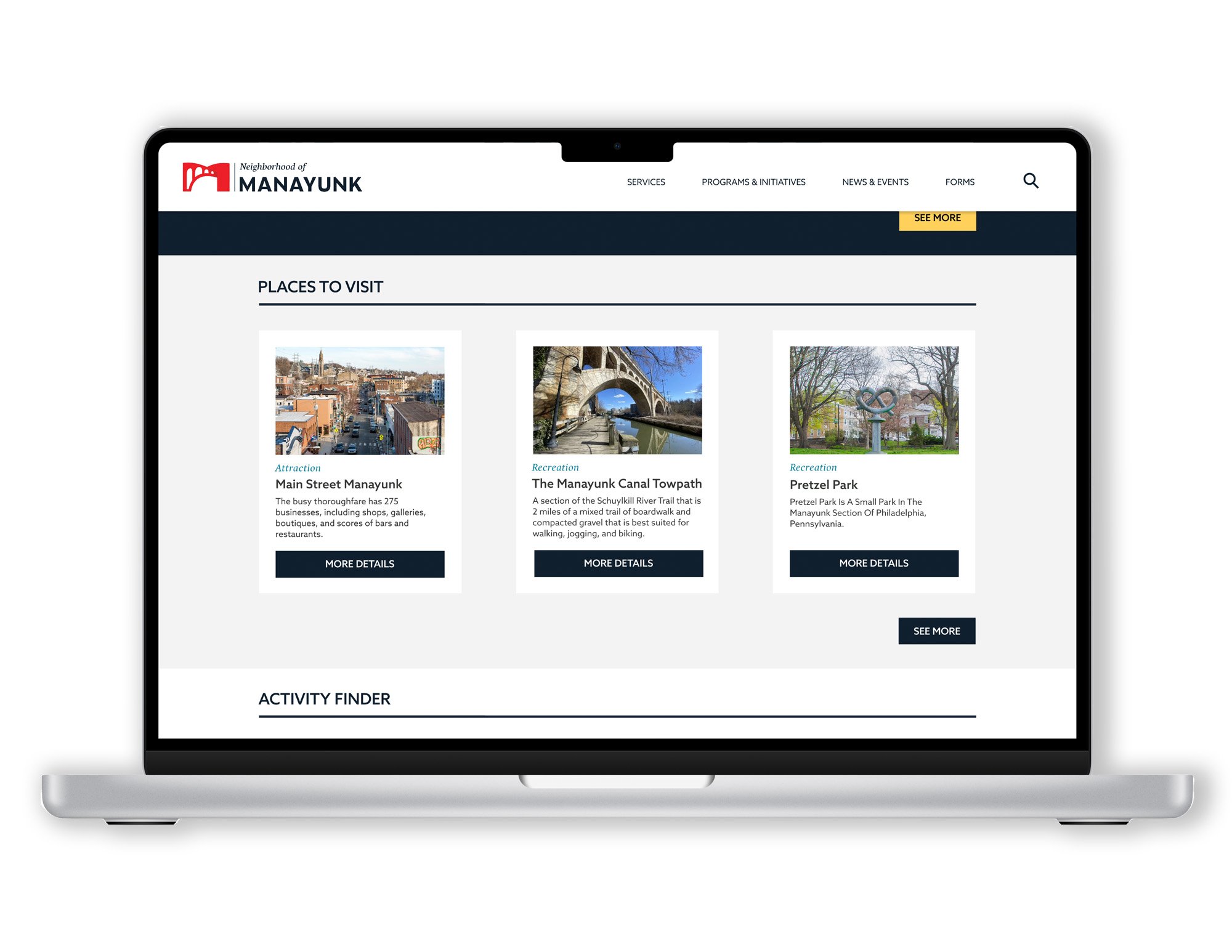
Interface
Landing Page
Manayunk Homepage
We wanted to design the landing page as inviting as possible for all types of users of the website. From someone who is not familiar with technology to someone familiar with technology
Offering multiple resources as soon as you are on the home page so users can feel as comfortable as possible when navigating the site as quickly and efficiently as possible.
Parks & Recreation
Though there would be multiple department homepages on Manayunk's website, we wanted to focus on Parks & Recreation. From our research into Manayunk, we found that the neighborhood appeals to people who spend more time outdoors and like to be involved with the community.
We wanted to build this website out so we can propose how to set up each department page but also consider how to design for the users in Manayunk who utilize this information regularly for their lifestyle.
Form Portal
Something that we found during our research was how many forms small businesses need to submit yearly to be eligible to keep the doors open. It is fundamental for small businesses to stay on top of their forms.
Many of the forms that small businesses needed to fill out were paper forms that were extremely difficult to navigate and fill out.
We decided to create a form portal that would be attached to the neighborhood of Manayunk so business owners could submit their permits and forms electronically.
Mobile Experience
When thinking about accessibility in design we wanted to design our website for the people who use it. During our research, we found out that many people access government websites through mobile devices since that is their main source of technology. With that, we wanted to make sure our mobile was as responsive as our desktop version.
Brand Extension
Manayunk 5k Run
Alongside designing what the virtual web presence would look like we also decided to create physical and digital assets to exemplify how to exemplify the Manayunk community.
Since the neighborhood values outdoor events we decided to visualize what it would be like if the neighborhood of Manayunk held a 5k run. This helps consider brand consistency and gives a benchmark for future events on how to consider the logo and brand elements.
Social Media
When considering how people access information in modern times we concluded that social media should be heavily considered when building out the brand.
Since social media is widely used and can be utilized to get information to neighbors in real time we created an example of how the neighborhood of Manayunk can use social media to promote events and connect with the neighbors of Manayunk.
Conclusion
Being able to work on a large-scale project alongside Kaitlyn each week helped me become a better designer and better teammate, bouncing ideas off each other each week and taught me to have faith in the team and not worry about every single detail, being able to rely on each other’s strengths.
This was an amazing project to exercise our design thinking as this project needed to be used by all demographics of the neighborhood of Manayunk. Working with Sara each week to develop this project and consider all aspects of how accessible it was was a great experience in real-world design thinking. This helped me become a better designer by designing with an audience and accessibility in mind.
Credits
Designer: Brett Sweeney
Designer: Kaitlyn Gross
Designer: Sara Hall
Institution: Tyler School of Art and Architecture — Graphic and Interactive Design
Class: UX in Civic Tech